- March 2, 2023
- Posted by: Anna Rosenkranz
- Category: Blog

Web App vs Website: Advantages and Disadvantages of Each
A web app and a website may seem similar because both require internet access and also feature identical programming languages in their front-end and back-end. Besides that, you can access both of them by typing in the URL address and they share qualities such as authentication, interactivity, updates and integration. However, there are key differences between web app vs website that you should be aware of to choose the most appropriate online solution that will give you a competitive advantage based on your business needs.
In this article, we will describe some of the main qualities that will help developers and end users to differentiate between a website and a web app. We will also explain their respective fields of use so you can choose the right one for you.
What is Web Application?
A web application is a computer program or software that is similar to a website since you develop the front-end with website technologies, host it on a web server and you can access a web app through an internet browser. The back-end of a web app typically uses MEAN and LAMP software stacks.
If you compare the features and functionalities of a web site vs web application, you realize that a web app is more diverse. It has interactive features that allow users to engage with a business and customizes data by creating, storing, deleting, referencing or updating it to match a specific user’s needs.
Web applications are more complex and difficult to build because they are designed for diverse tasks. They require skilled software developers who can use both client-side scripts like HTML and JavaScript and server-side scripts like ASP and PHP to manage user requests.
Software as a service (or SaaS) is also referred to as on-demand software. It is largely responsible for the prominence of web applications since it provides an easier way for one to deliver and access the software via the internet, as opposed to installing and managing it yourself.
Users access the information through an interface that allows an interactive experience through shopping carts, online forms and other content management systems with scalable content and features.
Dynamic web apps like YouTube and Facebook are designed for user engagement. Email programs, file conversion tools and photo editing software are other examples of web applications.
Benefits and difficulties
Benefits of Web Applications
- Multiple applications: A web application is equipped for a wide range of functionalities that include a responsive interface that allows end users to interact, make requests and manipulate data.
- Data security: User data is stored on external servers that prevent data loss and allow for data retrieval in case a desktop, laptop or mobile device is damaged.
- No updates needed: Unlike mobile apps, a web application allows users to access the latest version without having to make updates.
- Expandable: Another difference of static website vs web app that could make the latter a superior option is that you can scale and customize features and designs quickly and the changes will be immediately reflected to users.
- Commercially successful: Developing a web application such as YouTube, Netflix or Amazon can be lucrative.
- Multiple platforms: Web apps support modern browsers and several devices.
Disadvantages of Web Application
- Require expert developers: You need someone with expertise in client-side and server-side scripts for front-end and back-end development.
- Costly and time consuming: The process of developing an intuitive and feature-rich web app is pricy and also takes a lot of time.
- Authentication: You require authentication for web applications.
- Limited device access: The scope to access the features of your device is limited.
When you need a web app
Web applications are complex, interactive, responsive and capable of performing various tasks that enhance the user experience. That explains why many organizations are switching to web apps or using them in addition to websites.
If you are confused about whether to choose a progressive web app vs website for your business, we will explain below the situations where a web application would be a better option.
- Development of something with intricate processes: An ecommerce store, for example, that has multiple processes in a single system working simultaneously would find a web application more efficient since it automates most processes, and subsequently, saves time and increases precision by reducing human error.
- Enhanced customer support: If you look at web and app pages, you will notice that the pages of a web application are more interactive, giving you a chance to quickly contact customer support with your queries and concerns. A web app also allows customer support to address and resolve specific business problems or individual user needs and to target niche markets based on customer feedback.
- Increase in sales and revenue: Web applications provide more avenues to market your products and services and expand your reach to a broader market since users can access them from any operating system. Push notifications can keep the users updated on sales, discounts and new products.
- Powerful communication channel: Users are able to adjust the data to their preference at any given time for a more personal experience and the changes are immediately implemented and visible.
- Easy to customize: You should opt for a progressive web app over a website if you wish to customize your business or organization with native app-like designs and features and offline capability. Additionally, any updates you make are accessible by users without them having to install or download them from app stores.
What is Website?
A website refers to a collection of web pages that are interlinked and share one domain name. It is built with CSS, HTML and JavaScript technology and may have one page or more. Most websites are globally accessible via the internet but you will need a private network like a local area network (LAN) to access some private sites meant for employees.
A website features digital text and visual content in different formats such as images, data, documents, audio and video for users to read and view.
You host a website on multiple or single web server and access it by typing a URL in a browser like Firefox and Chrome. For instance, you can access the best stock footage for your projects on devices such as laptops, desktops, tablets or smartphones by typing the URL in the hyperlink. A good mobile website for smaller screens will be responsive and automatically scale their display to fit the screen size of your device.
Another static website vs web app difference is that the former typically has few pages and you must use HTML and File Transfer Protocol (FTP) to update the static content manually, unlike the latter that updates its content dynamically.
There are different types of websites that serve different purposes. Examples include blogs, Ecommerce, landing page, portfolio, corporate, and forums. These sites are managed by an individual or organization.
Benefits and difficulties
Benefits of a Website
- Easy to create and modify: Websites do not require an experienced developer because they are less complex and easier to build, tweak and update, compared to web apps, with basic web technologies.
- More affordable and timesaving: They are more cost-effective since they are easy to develop, host, maintain and access.
- Works with templates and widgets: You can provide seamless services by integrating templates and widgets into a website.
- Accessible: Desktops and devices with internet connection offer you instant access to a website.
Disadvantages of a Website
- Limited functionalities: Majority of websites features static content that is one-way; they deliver information to users instead of allowing users to interact with the site.
- Prone to crashing: Technical glitches or excessive traffic could take time to fix and make your website accessible again.
- Higher risk of spam content: This could be caused by poor filtering of online forms.
- Obsolete information: Websites require manual updates and failure to do so regularly may lead to outdated information on your site.
- Data breach: It is possible for scrapers to access and expose the information on your site or use it for nefarious purposes since websites are publicly accessible.
When you need a website
Personal and business websites are popular for several reasons:
- Establish legitimacy and credibility: According to Shopify, having a welcoming homepage on your website is one of the main ways you can create an online presence and social proof that will build trust with your customers.
- An effective branding tool: A website will offer you a global presence and brand as all visitors can access it.
- Gain more customers: You can also use a website to share essential information such as your business story as well as pictures and videos that showcase your products and services in unique ways. Besides that, you can attract and increase sales by sharing customer satisfaction based on user reviews and testimonials.
- Customer tracking: You can use page visits and heat maps to keep track of prospective customers and the products that are most popular with your end users.
- Economical: Cost is one of the factors that could determine when to choose static website vs web app. You can build a website with no complex processes and minimal features at a limited budget. Later on, you can monetize it and earn income through advertising.
Main types

There are two main types of websites; static and dynamic, although hybrid websites that use both dynamic and static web pages are on the rise. Knowing which one to choose will help you to determine how your website will store, display and deliver content to visitors.
To help you understand the differences, we will compare both types of websites.
Static
You use client-side languages such as JavaScript, CSS and HTML to build the pages of a static website, with the server delivering each HTML file exactly as it is so the content looks the same to every user that accesses it. There is no database for users to interact with, and you can only change the information by modifying the source code for each file manually, page by page.
Static websites are cheap, basic and quick and easy to create and maintain. They also have faster page load speed because the content is pre-written and lacks variation, and there is little back-end processing required.
Besides that, static websites provide better security because there are few entry points to attack; they do not have a database or connect to external plugins and extensions. This might tempt you to consider a web app instead of a static website but remember that you can make a static website more interactive with clickable images, buttons or links.
The drawback of static websites is that their limited scalability makes modifications and updates a tedious process. Additionally, they do not allow you to tailor content to your end users.
Static websites are suitable for sites with 3 to 5 pages that do not require regular updates. These include portfolio websites, resume websites, read-only websites, landing page websites, and brochure websites.
Dynamic
You use JavaScript, PHP, Python, or ASP to build a dynamic website
Unlike a static website that stores each page as a single HTML file, a dynamic website displays and delivers each page dynamically because it employs a database connected to the website. The server retrieves information from the database to create a custom-built HTML file for the user, allowing for a more tailored experience as the information displayed is specific to the user.
You can easily customize your website because you can modify multiple pages simultaneously by making changes to one page and applying them automatically on other pages.
A dynamic website is more interactive because it displays different information to different end users based on user-generated content such as location, past or current activities and a specific user’s preferences. Dynamic websites are highly scalable and easy to update. They also offer greater functionality and user experience which increases the conversion rate.
The drawback of a dynamic website is that it takes more time and effort to create and the pages might load slowly because there are multiple processes that take time to execute unless you optimize the speed and performance of your website.
Dynamic websites are suitable for user-driven and content heavy sites such as ecommerce websites, news websites, streaming websites, multilingual websites, and forums where the displayed content is specific to a user.
Difference Between a Website and Web Application
The major difference between a web app vs mobile website is that a website consists of multiple pages with content in text, image, audio and video formats whereas a web app is software that is considered part of the website and can be accessed on a browser. Let’s look at the key parameters that will help you understand the difference between a website and web application.
Fields of use
Both websites and web applications can be used in different ways to promote your brand and business.
Websites contain static content that is globally accessible to all visitors. Websites are ideal for informational websites such as educational, entertainment and ecommerce websites. Examples of content that is best for websites include video streaming, courses, tutorials, news, blogs, and catalogues of products and services.
Web applications allow for intricate processes and interaction with end users. Web apps are ideal for complex software such as Salesforce. They are also commonly used to create the best video compressor apps, document readers and email clients like Gmail.
Authentication

Authentication allows users to enter their login credentials to access the system.
Websites generally do not require authentication since the information is accessible to all visitors. However, a user may have to sign up to websites such as The Guardian to receive regular updates or for additional options that are only available to registered members. You may also need authentication on some websites to post, comment or save content to read later.
Web applications require authentication to secure user accounts and protect personal information from leakage and unauthorized access to sensitive data. Another reason that accounts for the difference in static website vs web app authentication is that a web applications is more complex with a wider variety of options than a website. Examples of web apps that require authentication for security reasons include social networks and banking systems.
Interactivity
Interactivity refers to the ability of a computer to provide output in response to the input by the user.
Interactivity is one of the factors that distinguishes web from app pages. Majority of websites have static content; they consist of visual and text content for users to listen, view and read but there is little scope of interaction to allow users to manipulate the data. The content is consumed as it is.
On the other hand, a web application not only allows users to view and read information but is also responsive to user interaction and needs. Harvard reports that interactive websites offer more dynamic information browsing when banking or shopping. That might explain why large-scale websites are incorporating website applications and elements such as Google Maps widget and social sharing buttons to drive engagement and sales. An illustrative example of an interactive web app is online stores that interact with users via contact forms or chatbots to provide relevant answers to customer queries.
Interactivity is one of the core functions of web applications because they generate content according to a user’s preferences.
Updates
Compared to a website, it is easier to maintain and update a webapp because you can make changes on one page and duplicate them on the rest whereas a website, especially a static website, will need to be edited page by page. You will also need to update your content regularly to keep it relevant.
Integration
Integration creates a comprehensive system of different components that include various platforms, software and services.
You can integrate email clients, newsletter forms, chat plugins or a CRM (Customer Relationship Management) system to a website to generate more personalized content for users. However, this is not common for websites owing to the limited customization options that makes it difficult to ass third-party services.
Comparatively, integration is a core functionality of website applications which makes the process seamless. Web apps have complex functionality that requires interaction and automation of most of the processes.
Web app integrations such as PMS or ERP allow you to improve efficiency, customer support and conversion rate by accessing inquiries, feedback and individual preferences from the user data stored in the system. You should check out the best C# books for beginners and experienced programmers to learn more about integration and how it can improve the user experience for the visitors browsing your website.
Customer support
Now that we have shared the differences between a website and web application, you likely already know that the interactive interface and integration capability of web apps means that you can provide better customer support for your clients. You can create content and provide answers that are specific to a user, unlike a website where the content is only readable or viewable.
Resources
Due to the complex functionality of web applications and the multiple processes involved, it takes a lot of time, effort and skills to build web apps. They have additional components such as back-end solution and database and require expert developers for the front-end and back-end. A web application also needs higher RAM capabilities, more storage and more power than a static website that focuses more on content than functionality.
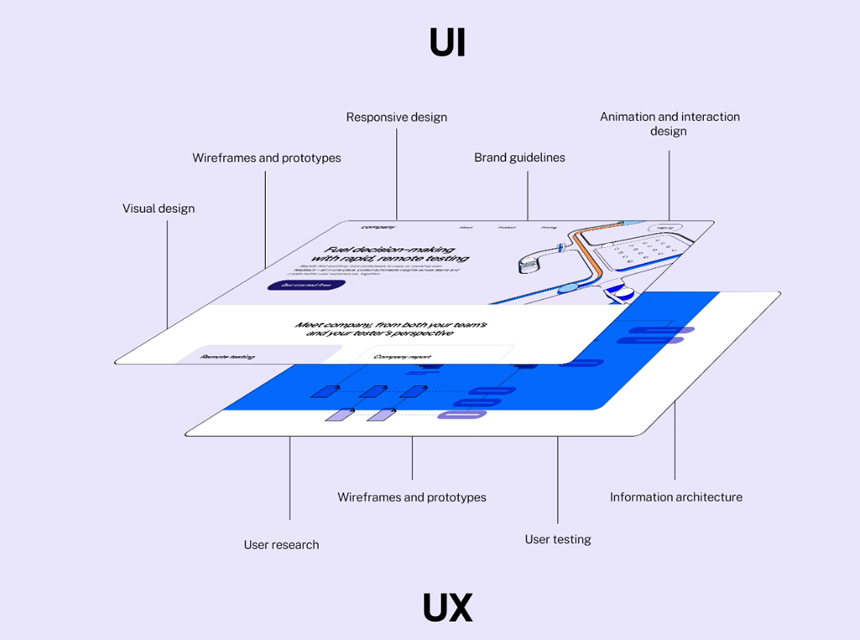
UI and UX

UI (user interface) refers to the interaction that a user has with a system or software via visual elements such as color, icons, buttons whereas UX (user experience) refers to the overall experience a user has with a product or service. Both are crucial to product development but UX takes a more emotional approach and UI takes a more technical approach.
A web application requires UI/UX to be intuitive, interactive and user-friendly but websites do not need a custom design since they have little to no interaction with users who can only read and view the content.
What Makes a Good Web Application?
Qualities of the best web app pages:
- Supports multiple platforms and operating systems
- Feature-rich with an interactive user interface
- Secures user data in the cloud
- Highly scalable and optimized for functionality
What Makes a Good Website?
Qualities of the best websites:
- Accessible on mobile devices and optimized for content
- Great and updated content
- Simple and easy to navigate
- Fast page loading speed
Final Thoughts
As we come to the end of our differences between a website and web application, we hope that you are now able to choose the best web solution for your business needs. We have included the advantages and disadvantages of each of them to help you make an informed choice.
A website provides a quick and affordable way to create an online brand that creates awareness of your products and services and allows visitors to view your portfolio. For an online store or other business with numerous intricate processes, consider a progressive web app that tracks user trends and their habits, secures user data via authentication and supports offline mode via cached data.
Ultimately, whether you pick a web app vs website will be determined by factors such as your budget, the type and scope of project and your personal preferences.

